SwiftUIでタブビューを実装するやり方
SwiftUIでTabViewを実装する方法とタブアイテムで使用するアップル標準のシステムアイコンを探す時に便利なツールを紹介していきます。
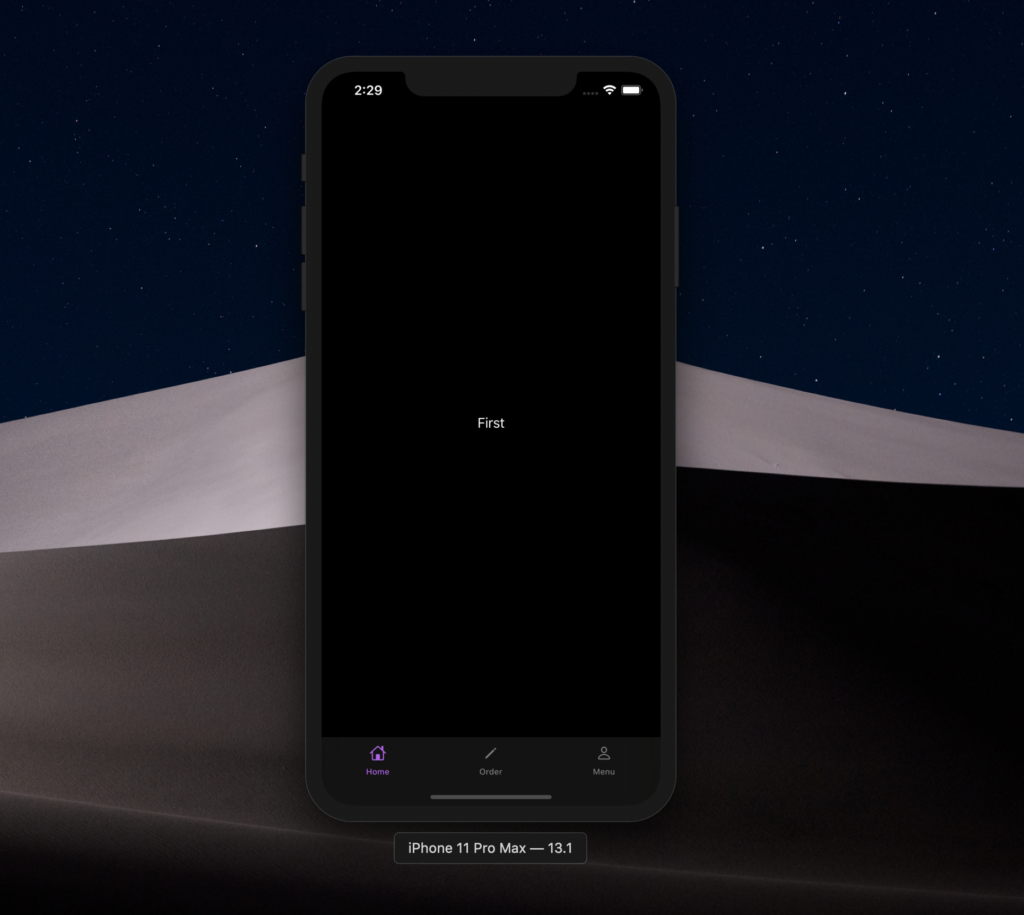
SwiftUIでTabViewを実装する方法とタブアイテムで使用するアップル標準のシステムアイコンを探す時に便利なツールを紹介していきます。今回は、下記画像にある、TabViewと3つのTabItemを含む画面を作成していきます。
1. TabViewの実装
たった下記の数十行のコードでTabItemを3つ含むTabViewが作成できます。直感的に理解できるかと思いますが、詳しく説明していきます。
TabView {
Text("First")
.tabItem {
Image(systemName: "house")
Text("Home")
}
Text("Second")
.tabItem {
Image(systemName: "pencil")
Text("Order")
}
Text("Third")
.tabItem {
Image(systemName: "person")
Text("Menu")
}
}.accentColor(.purple)Image(systemName: "") がそれぞれのTabItemのアイコン画像に、Text("")がアイコンの下に表示される各画面のタイトルになります。
.tabItem {
Image(systemName: "house")
Text("Home")
}.accentColor(.purple)で、選択状態になったタブ画面の色を設定することができます。今回は、.purpleとすることで、紫色にしています。
.accentColor(.purple)2. TabItemで使うアップル標準のアイコンの探し方
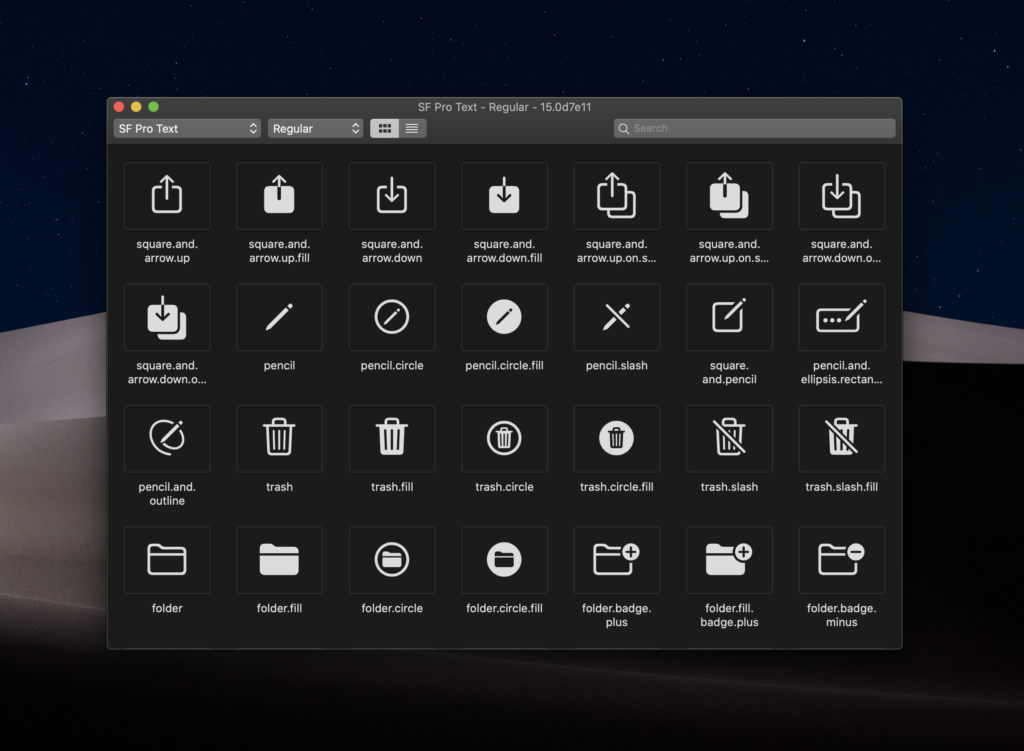
TabItemのアイコン画像で使うアップル純正のアイコンは、”house”のようにアイコンの名前を指定しなければいけません。その時に、便利となるツールが「SF Symbols」と呼ばれるアプリケーションがとても便利です。
ダウンロードはこちらのページから。
アプリケーションをダウンロードすると、上記の画像のように、アップル純正のアイコンを名前付きでリスト表示できます。アプリで使いたいアイコンの名前を確認し、Image(systemName: "ここに入力")←この部分に入力しましょう。