GitHubとNetlifyで静的サイトをホスティングするまでの流れ
静的WebサイトホスティングサービスNetlifyを使って、Webサイトをホスティングするまでの手順を解説していきます。ビルドからデプロイ、ホスティングまで「All-in-one」で行ってくれるサービスで、似たサービスにGitHub PagesやFirebase Hostingがあります。
今回は、静的Webサイトホスティングサービス『Netlify』を使って、Webサイトをホスティングするまでの手順を解説していきます。ビルドからデプロイ、ホスティングまで「All-in-one」で行ってくれるサービスで、似たサービスにGitHub PagesやFirebase Hostingがあります。
1. Netlifyの特徴とは?
サイトのキャッチコピーに「Deploy a site in 30 seconds」とあるように、Webコンテンツを爆速で公開することができます。直接、WebサイトをNetlify上にアップロードすることもできますが、今回はGitHubのリポジトリにプッシュされるごとにサイトが更新されていくようにしていきます。
2. アカウントの登録
まだアカウント登録をしていない方は、NetlifyからGitHub連携での登録をしていきます。Emailからの登録もできますが、Webコンテンツを公開する時は、いずれGitHubのリポジトリと連携させるので、GitHubアカウントで登録するのがおすすめです。
3. プロジェクトを追加
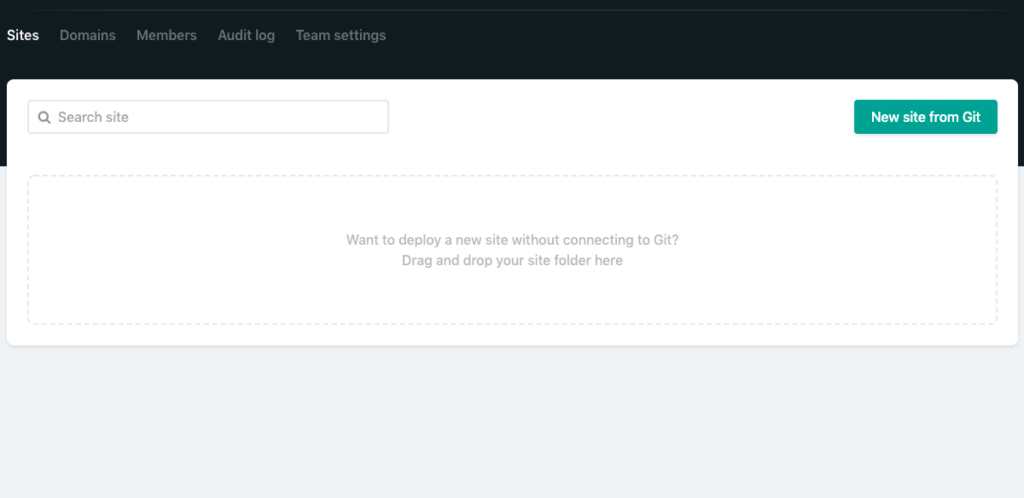
「New site from Git」をクリック。
4. GitHubのリポジトリを選択する
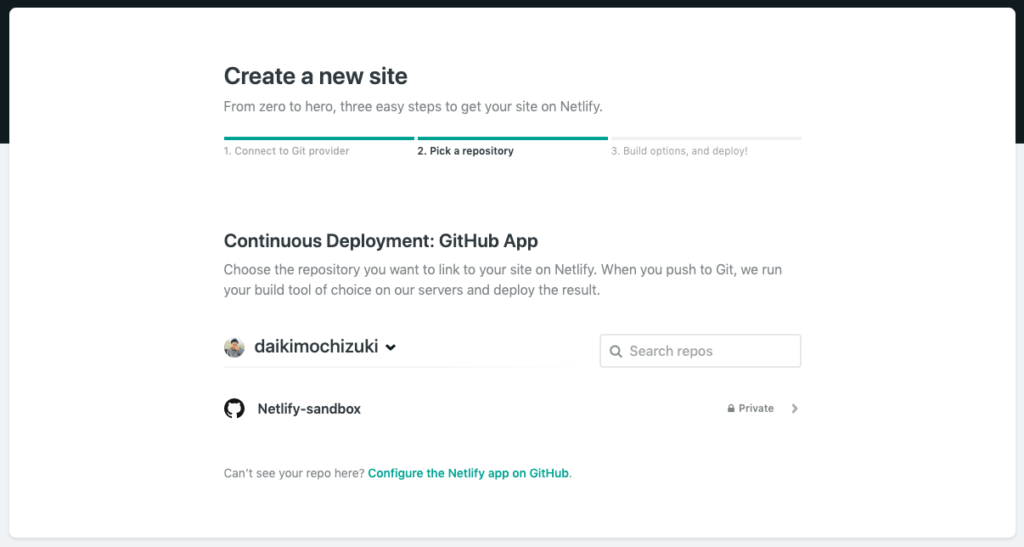
このリポジトリ選択画面で、Netlifyを通して公開したいWebコンテンツが置いてあるリポジトリを選択します。
5. ブランチを選択する
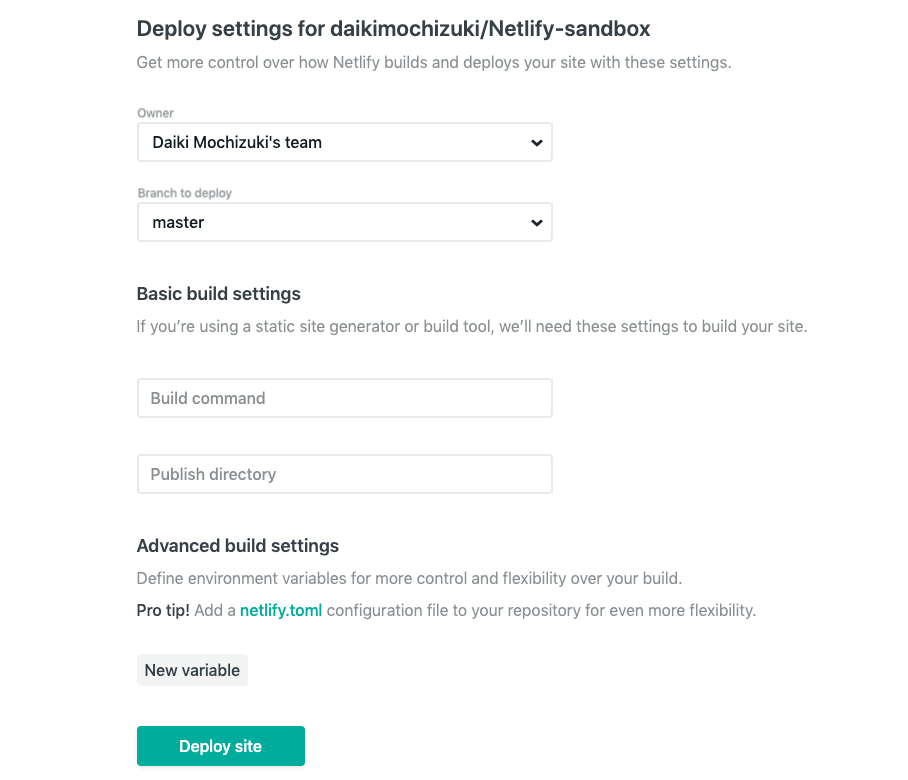
どのブランチをデプロイするか、選択していきます。ここでは他に、ビルドコマンドなどを設定することができます。設定が完了したら「Deploy site」をクリックしましょう。
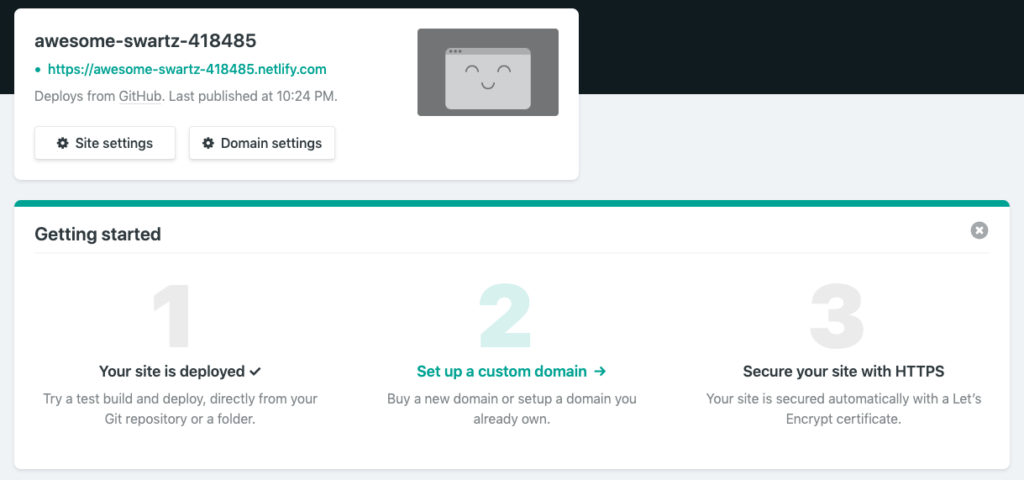
6. URLを確認する
左上のURLをクリックすると、デプロイしたWebコンテンツを確認できます。
7. 独自ドメインを設定する
「Set up a custom domain」をクリックすると、独自ドメインの設定ができます。また、HTTPSの適用もワンクリックで完了できます。
終わりに
Netlifyを使えば、まさに30秒ほどでWebサイトを公開できました。資金調達も順調に進み開発も活発に行われているため、今後も多くの機能リリースが予想されます。静的Webサイトを超えて、どんどん便利になっていきますね。