Netlify Formsで静的ページにお問い合わせ機能を実装するやり方
静的WebサイトホスティングサービスNetlifyの一機能であるNetlify Formsを使い、PHPなどのサーバーサイドコーディング無しで、HTMLのみでお問い合わせ機能を実装する方法を紹介していきます。
今回は、静的Webサイトホスティングサービス「Netlify」の一機能である「Netlify Forms」を使い、PHPなどのサーバーサイドコーディング無しで、HTMLのみでお問い合わせ機能を実装する方法を紹介していきます。
今までのレンタルサーバーなどでのホスティングだとお問い合わせ機能を実現するには、PHPなどのサーバーサイド言語で実装する必要がありましたが、Netlify Formsを使うとHTMLにNetlify専用のタグを埋め込めば、Netlify側で自動でフォームタグを認識し、お問い合わせの内容をNetlify側の管理画面で受け取ることができます。Netlify formsの公式ドキュメントにサンプルとして掲載されてあるコンタクトフォームのコードを使いながら、解説していきたいと思います。
1. Netlify Formsタグが追加されたHTMLをアップロード
下記フォームのサンプルコードをGitHubのレポジトリにプッシュします。Netlify自体の使い方が分からない方は、前回に書いた記事で静的WebサイトをGitHub経由でホスティングする方法を解説していますので、静的ページをホスティングするところまで、完了させて下さい。
<form name="contact" method="POST" data-netlify="true">
<p>
<label>Your Name: <input type="text" name="name" /></label>
</p>
<p>
<label>Your Email: <input type="email" name="email" /></label>
</p>
<p>
<label>Your Role: <select name="role[]" multiple>
<option value="leader">Leader</option>
<option value="follower">Follower</option>
</select></label>
</p>
<p>
<label>Message: <textarea name="message"></textarea></label>
</p>
<p>
<button type="submit">Send</button>
</p>
</form>formタグ内に data-netlify="true" を埋め込めば、送信されたコンタクトの内容がNetlifyの管理画面上で受け取れるようになります。form name="contact"の部分が管理画面で識別できる問い合わせフォームの名前になります。同一Webページ内に複数の問い合わせフォームがある場合は、このformの名前を変えることにより、管理画面で異なるフォームとして管理できるようになります。
試しに、コンタクトフォームがアップされたURLにアクセスして、お問い合わせ内容を入力し、送信して見て下さい。
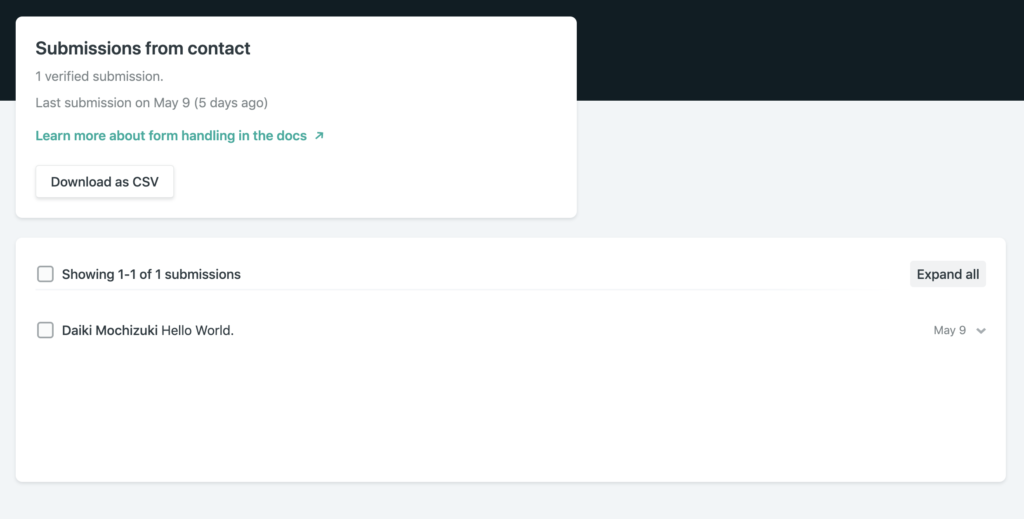
2. 管理画面で送信された内容を確認する
問題なくフォームの送信が成功した場合、Netlify管理画面 > Formsにアクセスすると、送信されたお問い合わせ内容が表示されていることが確認できると思います。上記HTMLで追加した form name="contact" の部分が、追加したコンタクトフォームの名前になります。
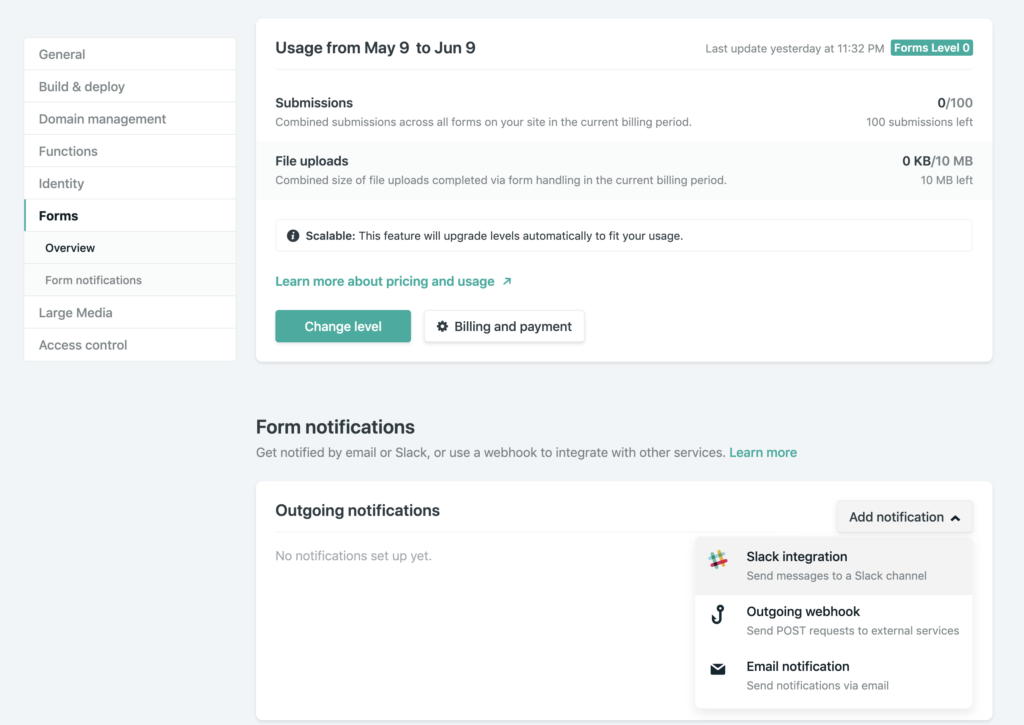
3. お問い合わせが送信されたら、通知を受け取る
毎回お問い合わせがあるかどうか、Netlifyにアクセスして確認するのはとても大変です。メニューから、Forms > Setting and Usage を辿ると、フォームが送信されたらSlackの通知を送るか、内容をemailとして受け取るなどのアクションを起こすことができます。
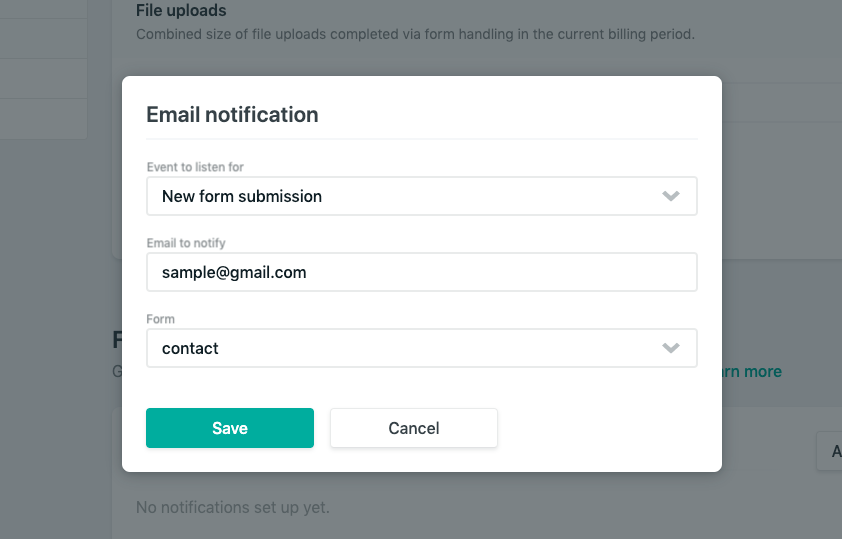
上記はemail notificationを選んだ画面で、ここでどのアドレスに送信するかなどを設定します。コンタクトフォームによって、送信先を切り替えることもできるので、とても便利ですね。
4. 料金体系について
料金については、月100件以上フォームから送信される、もしくはフォームから送信されたファイルが月10MBを超えると従量課金が開始されます。詳しくは、Netlifyの公式ドキュメントをご参照お願いいたします。